Contoh Script Deface 2 - HTML
 |
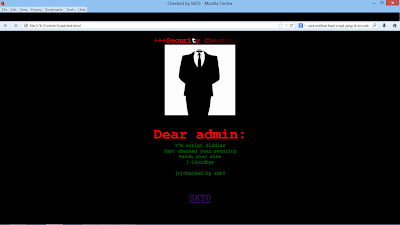
| Screenshot |
Halo sobat netter :D (lagi)
Sekarang saya akan bagikan contoh script deface untuk kedua kalinya..
Tapi sesuai judul, saya hanya akan membagikan Contoh Script Deface nya saja, tanpa saya beritahu apa itu deface dan bagaimana cara men- deface.
Nah, untuk itu langsung saja simak nih scriptnya....
<html>
<head>
<title>Checked by SXT0</title>
<link href='http://upload.wikimedia.org/wikipedia/commons/thumb/a/a6/Anonymous_emblem.svg/160px-Anonymous_emblem.svg.png' rel='SHORTCUT ICON'/>
<style>
body{
font-size: 17px;
font-family: monospace, trebuchet ms, arial;
background-color: black;
}
</style>
</head>
<body>
<center>
<script language="JavaScript1.2">
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
//Change all letters to base color
if (n==0){
for (m=0;m<message.length;m++)
crossref(m).style.color=neonbasecolor
}
//cycle through and change individual letters to neon color
crossref(n).style.color=neontextcolor
if (n>flashingletters-1) crossref(n-flashingletters).style.color=neontextcolor2
if (n>(flashingletters+flashingletters2)-1) crossref(n-flashingletters-flashingletters2).style.color=neonbasecolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",flashpause)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
<div
id="example1"></div>
<p id="example2">
<script language="JavaScript1.2">
function ClearError() {return true;}
window.onerror = ClearError;
</script>
<div align="center"><table border="0" width="70%"><tr><td>
<h2><center>
<SCRIPT>
farbbibliothek = new Array();
farbbibliothek[0] = new Array("#FF0000","#FFF","#EE0000","#FF0000");
farbbibliothek[1] = new Array("#FF0000","#EE0000","#FF0000","#FFF","#BB0000","#EE0000","#990000","#880000","#770000","#660000","#550000","#440000","#330000","#220000","#110000","#000000","#110000","#220000","#330000","#440000","#550000","#660000","#770000","#880000","#990000","#AA0000","#BB0000","#CC0000","#DD0000","#EE0000");
farben = farbbibliothek[1];
function farbschrift()
{
for(var i=0 ; i<Buchstabe.length; i++)
{
document.all["a"+i].style.color=farben[i];
}
farbverlauf();
}
function string2array(text)
{
Buchstabe = new Array();
while(farben.length<text.length)
{
farben = farben.concat(farben);
}
k=0;
while(k<=text.length)
{
Buchstabe[k] = text.charAt(k);
k++;
}
}
function divserzeugen()
{
for(var i=0 ; i<Buchstabe.length; i++)
{
document.write("<span id='a"+i+"' class='a"+i+"'>"+Buchstabe[i] + "</span>");
}
farbschrift();
}
var a=1;
function farbverlauf()
{
for(var i=0 ; i<farben.length; i++)
{
farben[i-1]=farben[i];
}
farben[farben.length-1]=farben[-1];
setTimeout("farbschrift()",30);
}
//
var farbsatz=1;
function farbtauscher()
{
farben = farbbibliothek[farbsatz];
while(farben.length<text.length)
{
farben = farben.concat(farben);
}
farbsatz=Math.floor(Math.random()*(farbbibliothek.length-0.0001));
}
setInterval("farbtauscher()",5000);
text= "+++Security Checker+++"; //h
string2array(text);
divserzeugen();
//document.write(text);
</SCRIPT>
<center><img src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcQIww82jf2_8ZA2oJMN510MgFhPaQqvr6W_Q1sJUPmCItcBn51FwQ" width="240" height="240"/><center>
</center></h2>
<center><br>
<font color="red" size="21"><b>Dear admin:</b></font><br>
<font color="green">I'm script kiddies<br>Just checked your security<br>Patch your site<br>[-]Goodbye<br><br>[+]Checked by sxt0</font><br>
<br><font size="6">Contact me<br>
<font color="red"><a href="http://samuelscouter.blogspot.com/">SXT0</a></center></font>
<br>
<body oncontextmenu='return false;' onkeydown='return false;' onmousedown='return false;'>
</html>
MERAH > Seluruh teks yang akan diganti
AQUA > URL gambar
PURPLE >Teks yang berganti warna
ORANGE > Teks yang ada di atas gambar
Lihat hasilnya disini >
Baiklah sobat netter, sekian dulu contoh script deface nya
:D :~

Komentar
Posting Komentar
Tinggalkan jejak penjelajah...